I was developing a site for my client using the Astra theme, and I ran into something that should’ve been simple—but wasn’t. The site title was showing next to the logo, and I only wanted the logo to be visible in the header. At first, I tried removing the site title text, but that removed it from everywhere, including the browser tab (which wasn’t what I wanted).
I was surprised Astra didn’t have this common option easily available. But after some digging, I finally found the setting!
Where to Find the Option to Show Only the Logo
To hide the site title and keep only the logo, here’s what I did:
- Go to your WordPress Dashboard.
- Navigate to:
Appearance → Customize → Header Builder - Click on the Site Title & Logo section in the header.
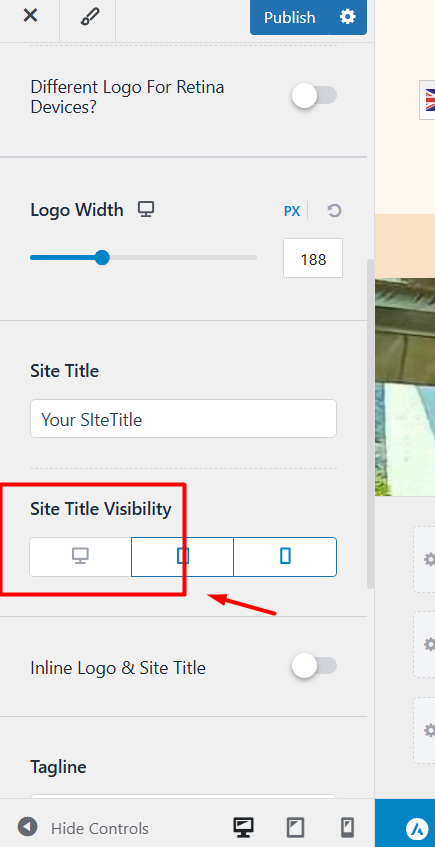
- Here you’ll see a small section called Site Title Visibility.
- You’ll notice three small icons: Desktop, Tablet, and Mobile.
- Uncheck all three to hide the site title on all devices.
Once I did that, the logo stayed in place and the site title disappeared—just the way I wanted.
Here’s a quick screenshot of where to find this option:

Why This Matters
Using only the logo in the header gives a cleaner, more professional design—especially if your brand name is already in the logo. It also helps with better visual hierarchy and less clutter on your site.
Bonus Tip for Astra Theme Users
If you’re using the free Astra version, this method works great. But if you’re using Astra Pro, you can also use advanced header layouts to customize things even further, like adding transparent headers or sticky headers.
Hope this helped you fix the logo/title issue easily. Let me know if you want help with anything else in Astra or WordPress!